WooCommerce One Page Checkout 是一款可以在 WooCommerce 网店中实现一页式结账流程的插件。它能够帮助用户在购物车页面上直接填写订单信息,而无需离开该页面。这样能够提高用户体验并降低购买流失率。它支持各种支付和配送方式,并可以自定义订单表单和验证规则。
用法
在商店中有 3 种使用 One Page Checkout 的方法:
- 在每个产品的基础上启用一页结帐。
- 手动将短代码和属性插入到帖子中。
- 使用 One Page Checkout图形界面(仅限经典编辑器)。
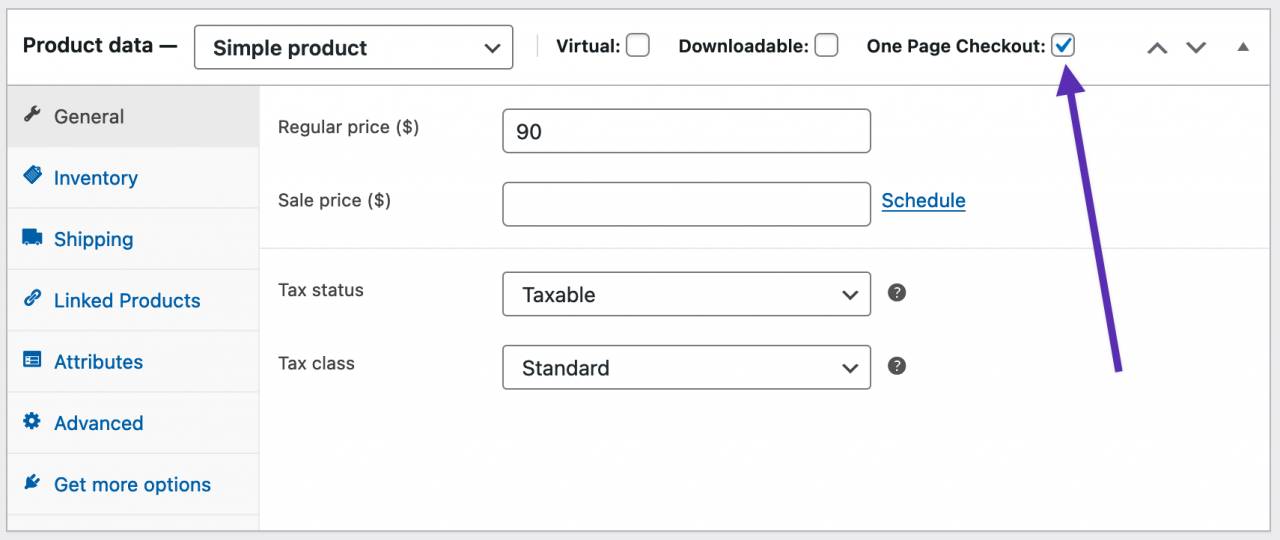
每个产品设置
激活单页结帐后,一个新选项将添加到产品数据面板。通过选中此选项,将为该特定产品激活单页结帐。

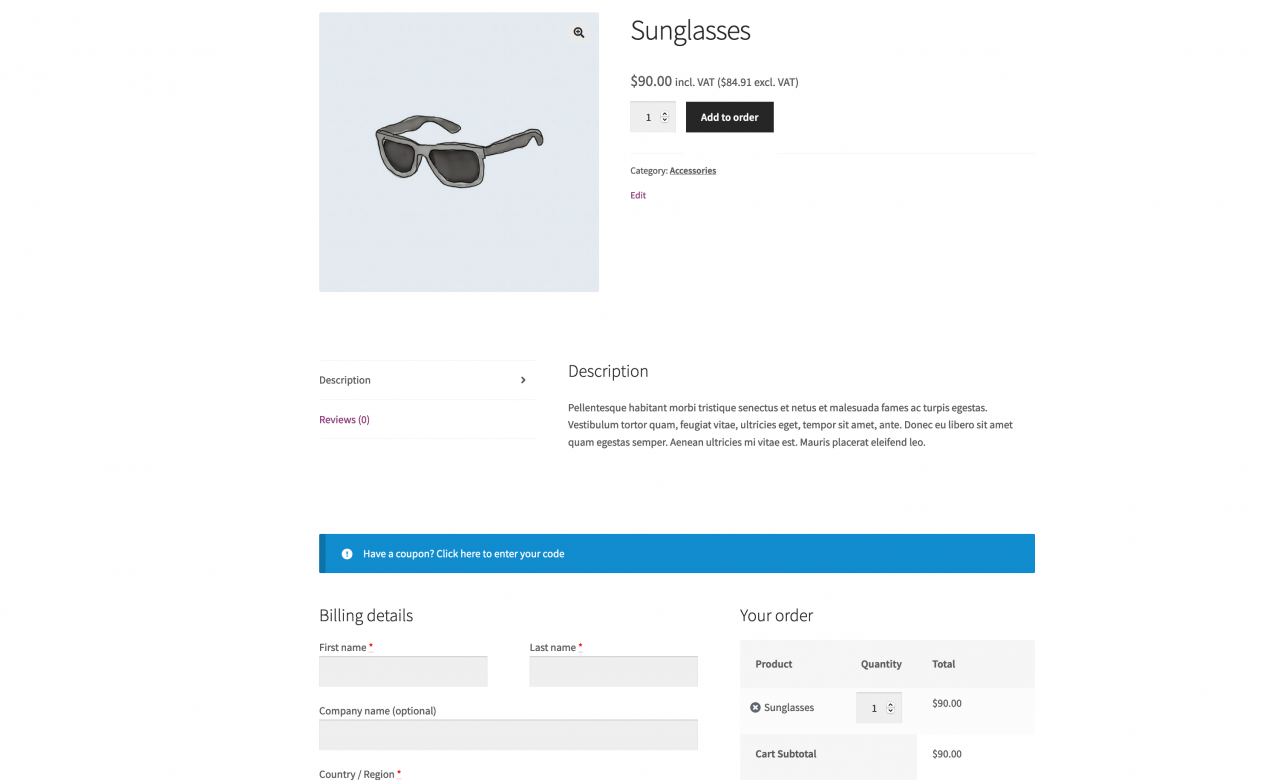
启用后,结帐表单将显示在产品页面上。“添加到订单”按钮不再重定向到“结帐”页面,而是会按照随附的“结帐”表格上的指定数量增加产品数量。在其他地方添加的其他产品也是可见的,类似于正常结帐页面的工作方式。

手动简码使用
您还可以手动将简码添加[woocommerce_one_page_checkout]到任何页面、帖子或自定义帖子类型,并使用简码的属性自定义页面。
要手动添加简码:
- 插入
[woocommerce_one_page_checkout]页面或帖子的内容 - 添加
product_ids=""带有产品 ID 列表的属性,以显示在结帐过程的顶部 - 添加带有要用于显示结帐过程的模板
template=""的 slug 的属性 - 保存帖子或页面
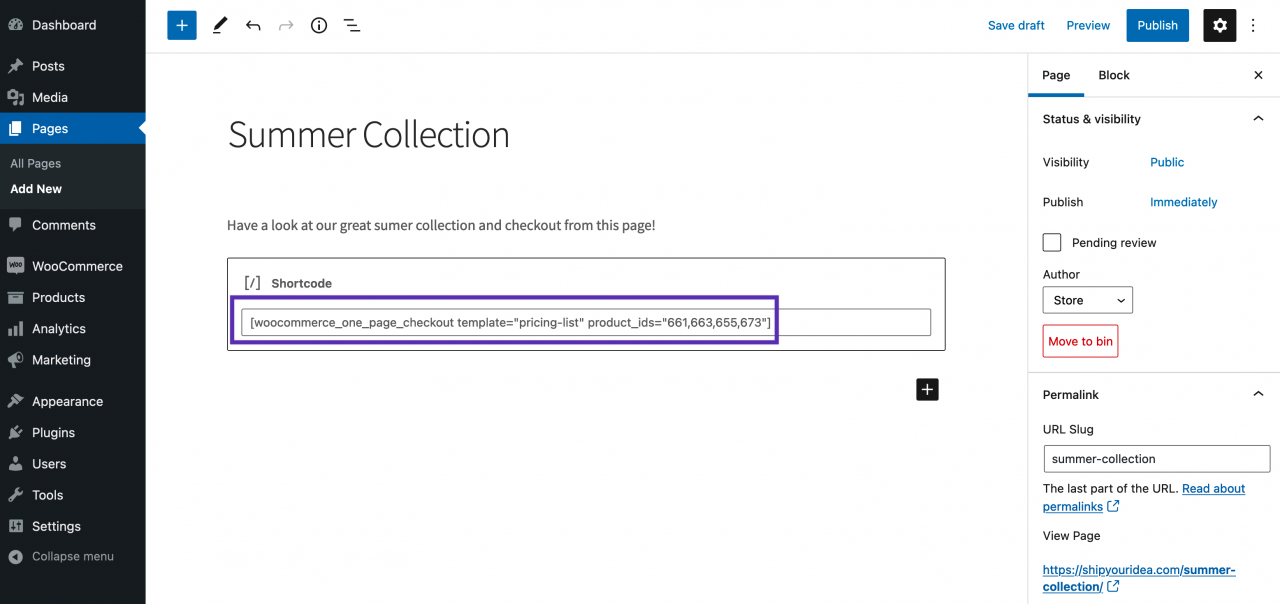
 一页结帐手册页面上的简码使用
一页结帐手册页面上的简码使用
一页结帐图形界面
如果您已更新到引入了新编辑器(以前称为 Gutenberg)的 WordPress 5.0,则只有手动方法可用。图形界面目前仅适用于Classic Editor 插件。
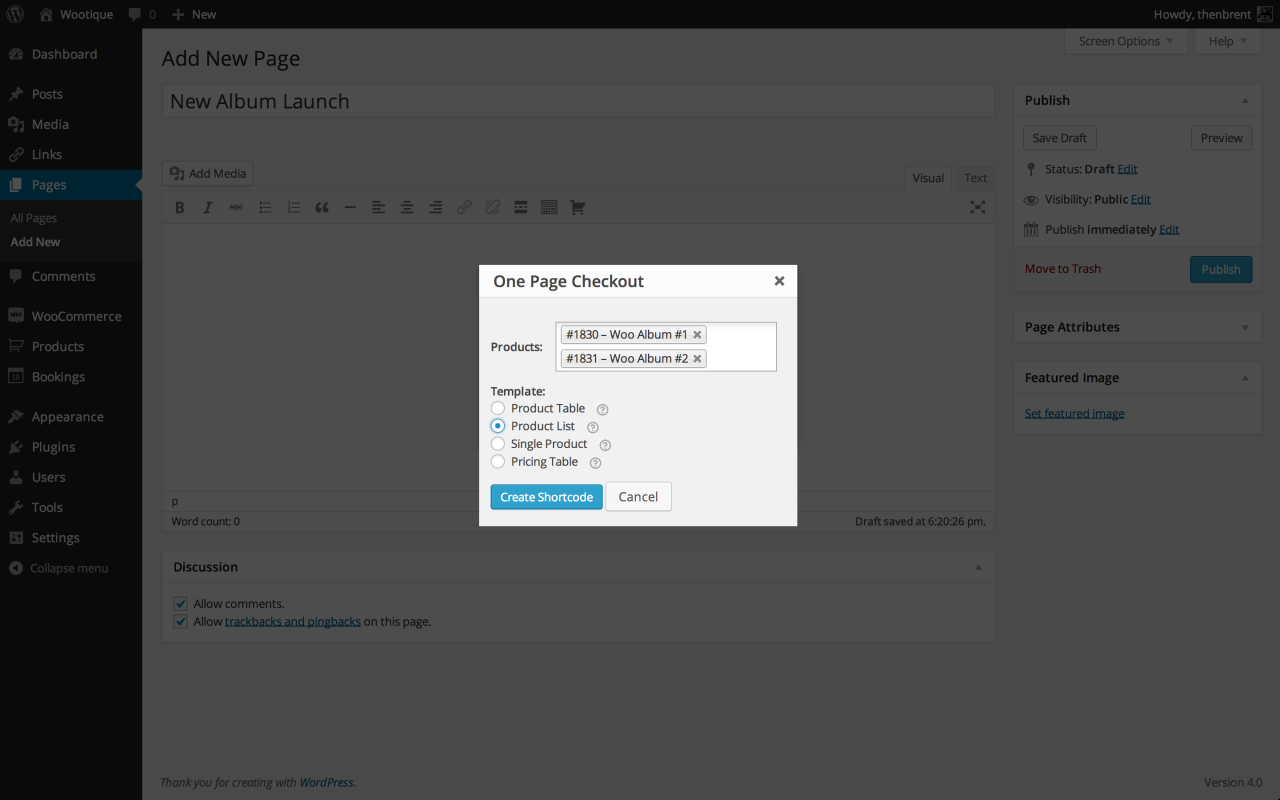
要使用图形界面插入 One Page Checkout 简码:
- 转到:页面 > 添加新的或帖子 > 添加新的。
- 确保编辑器处于可视模式。
- 单击一页结帐图标。
- 在“产品”字段内单击并键入要显示的产品名称。
- 选择要显示的产品。
- 选择用于产品选择字段的模板。
- 单击创建简码。
![]()

附加内容
在 WordPress 编辑器的 One Page Checkout 短代码上方或下方添加内容,以在 One Page Checkout 产品选择和结帐表单上方或下方显示销售副本、条款和条件或其他内容。
简码属性
One Page Checkout 短代码使用属性来自定义结帐过程。每个属性在每个简码中可能只存在一次。如果存在一组以上的属性,将使用第二个属性的值。
产品 ID 属性
要显示一组有限的产品,请使用该product_ids属性。此属性需要一个以逗号分隔的产品 ID 列表,如下所示。
此处产品 ID 的顺序还将决定产品在结帐页面上的显示顺序。
在某些情况下,例如在One Page Checkout 之外使用添加到购物车按钮,您可能不想显示任何产品,为此只需不包含此属性或将其留空即可。
如果属性中定义的一个或多个产品 ID 无效,其他产品仍将显示。
用法示例: [woocommerce_one_page_checkout product_ids="30,45,12"]
类别 ID 属性
要显示分类在特定类别中的产品,请使用该category_ids属性。此属性可以与单个类别 ID 一起使用,也可以与多个类别 ID 一起使用。多个类别 ID 应以单个逗号分隔,如下所示。
在某些情况下,例如在One Page Checkout 之外使用添加到购物车按钮,您可能不想显示任何产品。为此,只需不包含此属性或将其留空即可。
如果任何类别 ID 无效,则有效类别中的其他产品将按预期显示在所选模板中。
有关设置产品类别的帮助,请参阅有关产品类别的 WooCommerce 文档。
用法示例: [woocommerce_one_page_checkout category_ids="27,11,45"]
模板属性
为了让您控制产品选择字段的显示方式,One Page Checkout 使用模板。您可以使用template短代码属性来选择内置或自定义模板。
内置模板
要使用内置模板,请在template属性中包含该模板的 slug。可用的模板(及其 slug)是:
- 产品列表:
product-list - 产品表:
product-table - 单品:
product-single - 定价表:
pricing-table
用法示例: [woocommerce_one_page_checkout template="pricing-table"]
自定义模板
要使用自定义模板,您可以:
template如果模板位于主题的/woocommerce/checkout/模板目录中,则使用模板的 slug 作为属性值template如果模板位于主题的/woocommerce/模板目录中的其他位置,则使用模板的完整路径作为属性值

 成为VIP
成为VIP